With every exquisite jewelry that we offer, a distinct difference can be found that exemplifies the principles of creativity and excellence. Intricate designs are infused into each piece to add a sense of character that contributes to its individuality.

WHOLESALE JEWELRY FROM THAILAND
Shop our Ready Stock for only $1,000 with a few days of order preparation. Hong Factory, Thailand’s most trusted manufacturer, offer over 10,000 designs of quality marcasite & silver collection to choose from. And if you can’t find what you’re looking for, get in touch and we can tailor to all your needs.
Welcome to our Made-to-Order service of our wide-range designs with the minimum order amount at $2,000 and Moq 5 pcs per design. Choose the color gemstone and size at your choices. The production time is app. 30-45 days. Browse our latest catalogue (click here) to discover an unlimited exquisite collection of Marcasite & silver jewelry and request a quote in just one click.

All of our gemstones have been handpicked by our team of experts to ensure their quality. We believe in sourcing our gems from the reputable gems cutters that carefully cuts each piece using a qualified grade that contributes to establishing an affordable price without a loss in magnificence.
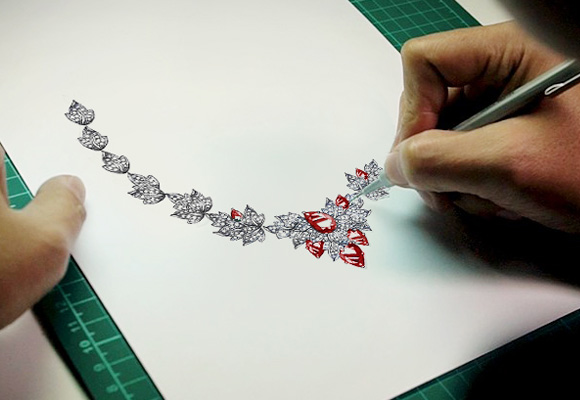
CRAFTSMANSHIP
With every one of our designs, a defined sense of craftsmanship will instantly be recognized. Our pieces are cultivated by experienced masters who add just the right touch of modern, yet timeless features that allow for years of excellence. Each design is performed in house so that we can personally oversee each procedure and guarantee its quality.
QUALITY COMMITMENT
To fulfill our mission of supplying only the absolute best pieces, we have dedicated ourselves to implementing an extensive system of quality checks that are put into place during every stage of the curation process. These all come together in the end to produce jewelry that exemplifies complete perfection.
A GLOBAL OEM & ODM PARTNER WHOLESALE JEWELRY
The focus of our team here at Hong Factory is to become your sole source for all aspects of the silver jewelry production process. With years of experience in manufacturing custom-design jewelry for global brands, we are committed to consistently meet and exceed our customers’ expectations in terms of cost, quality, timing and customer support. Our company has established our position as a leader within the industry by providing pieces of pristine beauty that have been produced using a system backed by strict NDAs and customer service that caters to your every need or desire.

Our success is rooted in a complete commitment to our customers that has a foundation in innovative designs that implement advanced production methods along with superior customer service that achieves our goal of going above and beyond for the sake of our customer’s happiness and satisfaction.

Regardless of the specific desires of our customers, no matter how big or small, we are able to help. Our team of dedicated designers will work closely with each of our customers to grasp the entirety of their needs and, in turn, produce a design that transforms their vision into a breathtaking reality.
With years of experience working in the industry, our talented project managers have the resources and knowledge necessary to ensure the effectiveness of each project that we take on. From establishing strict deadlines that our team will meet to keeping the flow of the manufacturing on track, our project managers will ensure that our customers have an experience that is based around efficiency.
How To SAVE MORE By Buying Direct From the Manufacturer? Focus on the 3 Options:
CUSTOMIZATION
It’s an elegant, affordable way to start your private label, and it’s free of all costs.
Learn More >>
PRE ORDER
Discover Hong Factory’s exquisite jewelry design and get volume discount off Pre-order items.
Learn More >>
CLEARANCE SALE
Upto 50% off in Jewelry Clearance section, Now find exceptional savings on premium items.
Learn More >>
MEMBER OF